خیلی جالبه با این که تگ <!DOCTYPE> بسیار با اهمیت هست ولی در
منابع فارسی بحث خاصی روی این تگ نشده !!!!!!!!! که در نوع خودش خیلی
جالبه.؟ در واقع این مبحث راز طراحان حرفه ای ایران شده که من امروز می خوام اون رو فاش کنم
معنی <!DOCTYPE> : نوع سند را معرفی می کنه (خوب
یعنی چی ؟) یعنی به مرورگر می فهماند صفحه وبی که شما طراحی کردید از چه
نوعی است (از چه سندی است) مثلا : html4 , html1 , html5 و …
کاربرد <!DOCTYPE> : خیلی خلاصه و مفید بخوام
بگم ، این تگ باعث استاندارد شدن صفحه و نمایش یکسان صفحه در تمام مرورگر
ها (Internet Explorer,Mozilla Firefox و …) خواهد شد.خوب اگه از خودتون می
پرسید چطور ؟؟؟ باید بگم شما با قرار دادن تگ در سطر اول کد خودتون ، در
واقع به تمام مرورگر ها می فهمانید که نوع کد شما چی هست ، در این صورت
مرورگر ها معمولا این صفحه را به یک شکل رندر می کنند (می خوانند).این تگ
برای سئو هم موثر است ، در کل اگر می خواهید یک صفحه وب استاندارد بنویسید
حتما این تگ را استفاده کنید.
با کلیک بر روی عکس آن را در اندازه واقعی ببینید

HTML 4.01 Strict
این نوع، اجازه گنجاندن نشانه گذاری های
ساختاری و معنایی را میدهد ، اما شامل عناصر نمایشی و یا توصیه شده (مانند
font) نمیشود . استفاده از فریم ها در این DTD امکان پذیر نیست.
HTML 4.01 Transitional
این نوع شامل تمامی نشانه گذاری های
ساختاری و معنایی و همچنین عناصر نمایشی (مانند font) که استفاده از آن در
DTD صریح توصیه نمیشود، می باشد ، استفاده از فریم ها در این DTD امکان
پذیر نیست. نویسنده تا حد امکان باید از DTD صریح (Strict) استفاده کند.
اما اگر به پشتیبانی عناصر و خاصیت های نمایشی نیاز باشد ممکن است از DTD
انتقالی(Transitional) استفاده کند .
HTML 4.01 Frameset
در این DTD همان قوانین HTML 4.01 Transitional برقرار است، اما اجازه استفاده از محتوای فریم داده شده است .
XHTML 1.0 Strict
این نوع شامل نشانه گذاری های ساختاری و
معنایی است، اما شامل عناصر نمایشی و یا توصیه شده (مانند font) نمیشود و
برای بیان دستور العمل های HTML از CSS یا برگه های شیوه آبشاری استفاده
میشود . استفاده از فریم ها در این DTD امکان پذیر نیست. نشانه گذاری نیز
باید همانند ساختار XML نوشته شود. اگر شما این DTD را انتخاب می کنید برای
استفاده از آن، باید بدانید که برای تائید اعتبار صفحات وب به هیچ عنوان
اجازه استفاده از تگ فونت و خاصیت هایی مانند عرض و ارتفاع در جداول و عنصر
border بر روی تصاویر را ندارید و برای تصاویر مجبور به استفاده از خاصیت
Alt هستید. تقریبا استفاده از تمامی خاصیت های نمایشی به نفع استفاده ی
گسترده تر از CSS ، محدود شده است.
XHTML 1.0 Transitional
این نوع شامل نشانه گذاری های ساختاری و
معنایی و عناصر نمایشی (مانند font) است ، استفاده از فریم ها در این DTD
امکان پذیر نیست. نشانه گذاری نیز باید همانند ساختار XML نوشته شود.
بازدید کنندگان شما ممکن است از مرورگرهای قدیمی استفاده کنند که نمی
توانند CSS را به خوبی درک کنند. در این حالت می توانید از این DTD استفاده
کنید .
XHTML 1.0 Frameset
این نوع همانند XHTML 1.0 Transitional
است، اما اجازه استفاده از محتوای فریم را می دهد. از این DTD زمانی
استفاده کنید که می خواهید با HTML پنجره مرورگر خود را به دو یا چند قسمت
تفکیک کنید
XHTML 1.1
این DTD بک فرمول بندی جدید از XHTML 1.0
Strict است، در نتیجه در بسیاری از قواعد یکی هستند. این DTD به شما اجازه
اضافه کردن ماژول خواهد داد.
انتخاب DOCTYPE
اگر شما در HTML مبتدی هستید میتوانید از
HTML 4.01 Transitional استفاده کنید. این نوع در هنگام انجام اعتبار سنجی
برای افراد مبتدی محدودیت های کمتری دارد . همچنین اگر مخاطبان شما از
مرورگری استفاده میکنند که CSS (شیوه نامه های آبشاری) را پشتیبانی نمی کند
این DOCTYPE مناسب خواهد بود.
اگر شما می خواهید کدنویسی را یاد بگیرید،
اما هنوز آمادگی یادگیری XHTML را ندارید میتوانید از HTML 4.01 Strict
استفاده کنید. در این DOCTYPE تمام خاصیت های نمایشی به برگه های شیوه
آبشاری منتقل شده اند.
ساختار کلی HTML استاندارد :

اعتبار سنج های HTML به اعلام DOCTYPE (
اعلام نوع سند ) نیاز دارند. اگر یک سند HTML شامل اعلام DOCTYPE نباشد،
مرورگرها صفحات را در حالت Quirks رندر میکنند . وظایف DOCTYPE به شرح زیر
است :
اول اینکه : هنگام انجام آزمون اعتبار سنجی HTML روی
یک صفحه وب، اعلام < DOCTYPE!> به اعتبار سنج HTML اعلام میکند که
از استاندارد کدام نسخه X)HTML) در کدنویسی صفحه استفاده شده است. هنگامی
که شما صفحه وب خود را اعتبارسنجی میکنید، اعتبار سنج HTML، کد ها را با
توجه به استاندارد قابل انطباق چک کرده و پس از آن بخش هایی از کد را که در
اعتبار سنجی رد شده، گزارش میکند (کدهایی که سازگار نیستند).
دوم اینکه : به مرورگر میگوید که چگونه صفحات را در حالت استانداردهای قابل انطباق رندر کنند.
نکته : تگ DOCTYPE باید با حروف بزرگ نوشته شود .
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
بخش بعدی، که html(برای XHTML) یا HTML خوانده میشود ، به نام عنصر ریشه
سند اشاره دارد ، این اطلاعات برای مقاصد اعتبار سنجی گنجانده شده است، چرا
که DTD ، به عنصر ریشه اشاره ای نمی کند.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
در این بیانیه PUBLIC به مرورگر اطلاع میدهد که DTD یک منبع عمومی در دسترس
است. اگر شما می خواهید زبانی خارج از مشخصات تعیین شده گسترش دهید، می
توانید برای ایجاد یک DTD سفارشی تلاش کنید. این امر به شما اجازه تعریف
عناصر سفارشی را می دهد و شما را قادر می سازد که با توجه به آن DTD،
اعتبارسنجی کنید. در این مورد، شما باید کلمه PUBLIC را به SYSTEM تغییر
دهید:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
بخش بعدی به عنوان شناسه عمومی شناخته شده
و اطلاعاتی در مورد صاحب یا سرپرست DTD ارائه میکند . در این مثال ، W3C
شناسه عمومی نشان داده شده است، بزرگ یا کوچک بودن حروف مهم نیست. در
ادامه نیز شامل سطحی از زبان است که DTD به آن اشاره دارد (در این
مثالXHTML 1.0) و زبان DTD ( نه محتوای صفحه ی وب) را شناسایی میکند. زبان
به عنوان زبان انگلیسی یا EN تعریف شده است.
توجه داشته باشید که اگر DOCTYPE شامل کلمه SYSTEM باشد، بخش شناسه عمومی حذف خواهد شد.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
این دو با یکدیگر ، بخشی به نام شناسه رسمی عمومی (و یا FPI) تشکیل می دهند .
در نهایت، DOCTYPE شامل یک URL است که به عنوان سیستم شناسه رسمی (FSI) شناخته شده و به محل DTD اشاره دارد:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
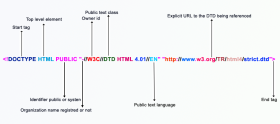
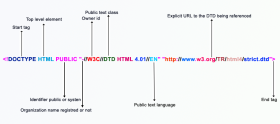
تصویر زیر ساختار یک DOCTYPE را شرح میدهد :
اگر اعلام DOCTYPE در سند وجود نداشته و یا نادرست باشد :
۱٫شما قادر نخواهید بود از اعتبارسنج HTML برای بررسی کدنویسی صفحه استفاده کنید. اعتبار سنجی HTML نیاز به اعلام DOCTYPE دارد.
۲٫مرورگر در هنگام ارائه صفحات وب ، کدها را در حالت Quirks پردازش میکند.
۳٫ شیوه ها ممکن است طبق برنامه ریزی اجرا نشوند.
سوئیچینگ DOCTYPE
روشی که در آن مرورگر وب، که اغلب محتوای
یک صفحه را ارائه میدهد ، تحت تاثیر DOCTYPE تعریف شده، قرار میگیرد.
استفاده از اعلام DOCTYPE صحیح، مهم است و در این شرایط مرورگر به حالت
استاندارد سوئیچ میشود. مرورگرها از حالت های مختلف برای تعیین چگونگی
ارائه یک صفحه وب استفاده می کنند:
حالت Quirks
در این حالت، مرورگر مشخصات قالب معمولی
وب را به عنوان راهی برای جلوگیری از رندر ضعیف (و یا به اصطلاح “شکستن” )
صفحاتی که با استفاده از روش های پیش پا افتاده ی اواخر سال ۱۹۹۰ نوشته
شده است نقض میکند.حالت Quirks از مرورگری به مرورگر دیگر متفاوت است. در
اینترنت اکسپلورر ۶ و ۷، حالت Quirks سند را به گونه ای نشان میدهد که در
نسخه ۵٫۵ IE مشاهده شده است. در مرورگرهای دیگر، حالت Quirks شامل مجموعه
ای از انحرافات است که تقریبا از حالت استاندارد گرفته شده است (توضیح در
زیر).
حالت استاندارد
در این حالت، مرورگرها تلاش میکنند که
اسناد را با توجه به مشخصات به طور دقیق تری مطابقت دهند. (اما هنوز به
این وابسته است که تا چه حد این استانداردها در مرورگر اجرا شود).
حالت تقریبا استاندارد
فایرفاکس، سافاری و اپرا (نسخه ۷٫۵ و
بالاتر) یک حالت سوم نیز اضافه کرده اند ، که حالت تقریبا استاندارد شناخته
شده است. این حالت اندازه ی عمودی سلول های جدول را به طور سنتی و نه با
دقت پیاده سازی میکند ، همانطور که در مشخصات CSS2 تعریف می شود. (نسخه های
اینترنت اکسپلورر ۶ و ۷ به حالت تقریبا استاندارد نیاز ندارد، چرا که آنها
در حالت استاندارد مربوطه اندازه عمودی سلولهای جدول را با توجه به مشخصات
CSS2 با دقت پیاده سازی نمی کنند ).
بسته به نوع DOCTYPE تعریف شده و سطح
جزئیات موجود در داخل DOCTYPE (به عنوان مثال، آیا شامل شناسه عمومی می
باشد یا خیر)، مرورگرهای مختلف،حالت های مختلفی از لیست بالا ایجاد می
کنند. سوئیچینگ DOCTYPE به وظیفه مبادله یک DOCTYPE به دیگری و یا تغییر
سطح جزئیات در DOCTYPE به منظور هم محور کردن یک مرورگر برای ارائه در یکی
از حالت های Quirks ، استاندارد و یا تقریبا استاندارد اشاره دارد. HTML5
این حالت را “حالت Quirks محدود شده ” می نامد.
نکته: اعلام < DOCTYPE!> همیشه باید به اسناد HTML اضافه شود، به طوری که مرورگر بداند در انتظار چه نوع سندی باید باشد .
تفاوت بین HTML 4.01 و HTML5 :
در HTML 4.01،اعلام < DOCTYPE!> به
یک DTD اشاره دارد ، زیرا HTML 4.01 بر پایه SGML است. DTD قواعدی برای
زبان نشانه گذاری مشخص می کند، که به مرورگر ها اطلاع میدهد، محتوا را به
درستی ارائه دهند. در HTML 4.01 سه نوع اعلام <DOCTYPE! > مختلف وجود
دارد. در حالیکه در HTML5 تنها یک اعلام وجود دارد. HTML5 بر پایه SGML
نیست،در نتیجه به یک مرجع DTD نیاز ندارد.
چه از HTML استفاده کنید و چه از XHTML ، این ۳ حالت DOCTYPE را می بینید:
- Strict ( صریح )
- Transitional ( انتقالی )
- Frameset
DOCTYPE HTML 4.01 tutorial
What is DOCTYPE?
Document Type Declaration or DOCTYPE declares which version
of HTML is being followed by the document in question. Each version of HTML has
its own set of rules, exclusions and inclusions. If an HTML document follows
the rules specified in a particular version of HTML, then it is called valid
HTML document. It is always a good practice to design valid HTML pages. An
invalid HTML page, fails to be read properly by a search engine, causing it a
unpopular website.
In HTML version 4, there are three types of DOCTYPES can be
used : strict,transitional and frameset.
In this tutorial, we will discuss all these categories with adequate examples
to help you to understand how to declare a doctype in an HTML page and how a
valid HTML page looks like. We will also see how to check the validity of an
HTML page. But before that, we will discuss the doctype itself, rather than
categories of doctype.
DOCTYPE comes at the top of an HTML document. all other
elements come after it. In an HTML page, doctype declaration can come once
only.
Here is a graphical representation of different sections of a Doctype
declaration:
Pictorial presentation of HTML DOCTYPE
Click here to see the enlarged image.

Example of HTML doctype declaration
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
- "http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head><title>w3resource tutorial</title></head>
- <body>
- <h1>we are learning html</h1>
- <h2>we are learning html at w3resource.com.</h2>
- <p>This section covers the introduction to html</p>
- <p><a href="/index.php">Look here to get a list of the topics covered in
- w3resource.com</a></p>
- </body>
- </html>
In this example HTML code, at the top of the document,
doctype is being declared.
We will see now, what are the different parts of the doctype means (each of
the keywords mentioned in the left hand side of the : delimiter expresses a
placeholder or field which may vary according to the declaration, and the
description given on the right hand side of the : delimiter states about what
does that field or place in the doctype declaration mean):
">HTML : This indicates the top
level element type declared in the Doctype declaration.
Since this is an HTML document, so the top-level element is <html>.
PUBLIC : This indicates whether
the identifier is a publicly accessible object (PUBLIC) or a system resource
(SYSTEM) such as a local file or URL. HTML/XHTML DTDs are specified by PUBLIC
identifiers, where as XML DTDs can be PUBLIC or SYSTEM.
- : A plus symbol indicates that the organization name
that follows is ISO-registered. A minus sign indicates the organization name is
not registered. The IETF and W3C are not registered ISO organizations and thus
use a "-".
W3C : This is the "OwnerID" - a
unique label indicating the name of the entity or organization responsible for
the creation and/or maintenance of the DTD referenced by
the DOCTYPE. The IETF and W3C are the two originating organizations of the
official HTML/XHTML DTDs.
DTD: This is the "Public Text
Class" - the type of object being referenced. There are many different keywords
possible here, but in the case of an HTML/XHTML DTD, it is "DTD" - a Document
Type Definition.
HTML 4.01 Transitional : This
is the "Public Text Description" - a unique descriptive name for the public
text (DTD) being referenced. If the public text changes for any reason, a new
Public Text Description string should be created for it.
EN : This is the "Public Text
Language"; the natural language encoding system used in the creation of the
referenced object. It is written as an ISO 639 language code (uppercase, two
letters.) HTML/XHTML DTDs are usually (always?) written in English ("EN".)
URL : This is the optional
explicit URL to the DTD being referenced.
HTML 4.01 strict doctype
Description
This is strict version of HTML 4.01 doctype. HTML 4.01 Strict Doctype does
not allow presentational attributes to be written within HTML Elements.It also
does not support inclusion of Frames.
Example of HTML 4.01 strict doctype
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 strictl//EN"
"http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 strict doctype declaration does not allow frameset, target link to
be included in the HTML document.
HTML 4.01 transitional doctype
Description
HTML 4.01 Transitional is a derivative of HTML 4.01 Strict doctype
declaration, allowing users to use certain elements and attributes which are
not allowed to be used in strict doctype.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/transitional.dtd">
This is a doc type declaration for transitional doctype declaration.
HTML 4.01 frameset doctype
HTML 4.01 Frameset is a derivative of HTML 4.01 Transitional doctype
declaration, allowing users to use frames. In an HTML document using Frameset
doctype, body element is replaced by frameset element.
Here is how you can declare a frameset doctype in an HTML document.
Example of HTML 4.01 frameset doctype
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
HTML 4.01 Validation
Description
If your HTML document contains HTML codes according to the rules specified
by w3c, then your HTML document is called as a valid HTML document.
w3resource always encourage you to write valid HTML codes. Infact all the
pages of w3resource.com are valid xhtml 1.0 pages.
There are several ways to check if your HTML code is valid.
If you search using "w3c validation ", it takes you to the validation
service offered by w3c. There are three ways to check if your HTML code is
valid in w3c validation service.
1) You can provide the url of your HTML document.
2) You can directly input the HTML code to be validated.
3.) You can upload the HTML file and check validation
w3c validation service not only checks if your HTML code is validated, but
also offers suggestions to rectify if any portion of your HTML code is not
satisfying the validation.





.png)