بدون شک هر کسی که در حوزه وب فعالیت داشته با فرم های HTML کار کرده.
وقتی شما اطلاعات شخصیتون رو در سایتی وارد می کنید و سپس دکمه submit رو
می زنید در واقع اطلاعاتتون رو در یک فرم HTML قرار داده اید. فرم ها برای
ارسال اطلاعات از مرورگر کاربر به سمت وب سرور استفاده می شوند.
برای مثال وقتی در سرویس Gmail وارد می شوید, نام کاربری و رمز
عبورتان را در داخل یک فرم HTML وارد می کنید و با انتخاب sign in , نام
کاربری و رمز عبورتان را در قالب یک فرم HTML به وب سرور Google ارسال می
کنید.
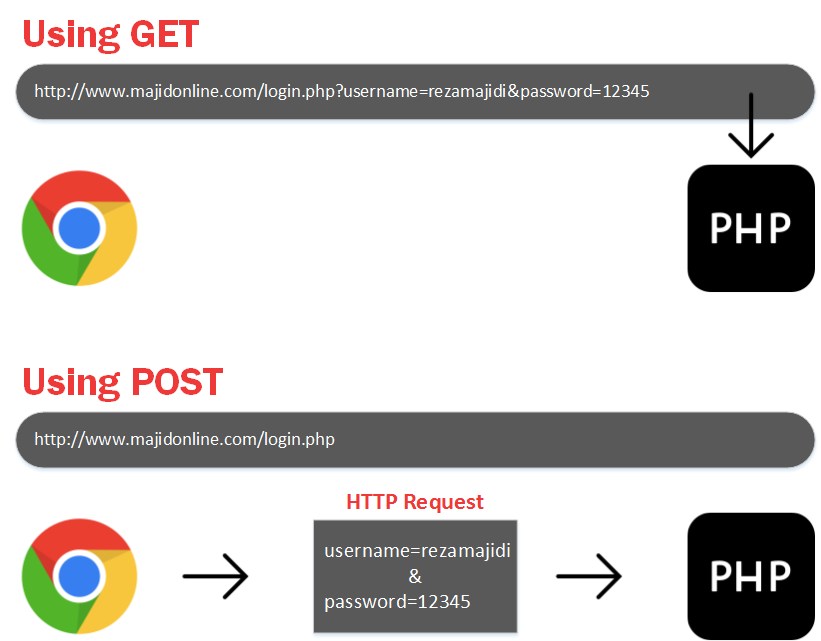
دو راه برای ارسال شدن فرم شما از مرورگر به سمت وب سرور وجود دارد که در HTML می توان با کمک مشخصه ی method آن را تعیین کرد.
<form method="POST"></form>
<form method="GET"></form>
زمانی که یک فرم submit می شود , یک درخواست HTTP که مسئول
انتقال داده ها به وب سرور هست ایجاد می شود. این طور تصور کنید که HTTP
زبان مشترک مرورگر شما و وب سرور است و نوع این درخواست HTTP به متد
استفاده شده در فرم بستگی دارد.
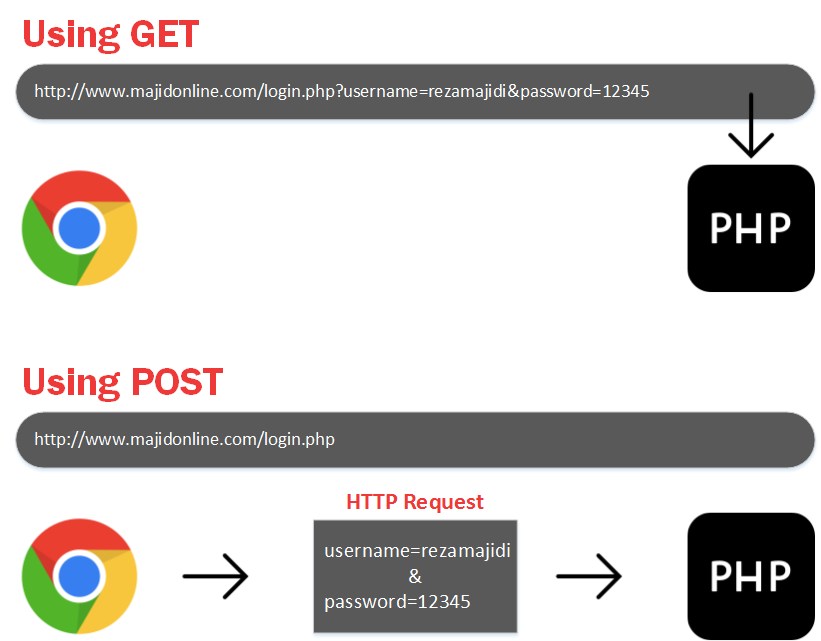
اگر در فرم از متد GET استفاده کنیم , پارامترهای فرم کدگزاری شده و به
همراه URL ارسال می شوند که این روش را "query string" می نامند.
پارامترهای فرم هم میتواند هر چیزی باشد برای مثال ایمیل و رمز عبور برای
ورود به یک سایت و یا نام و نام خانوادگی و رمز عبور برای ثبت نام در یک وب
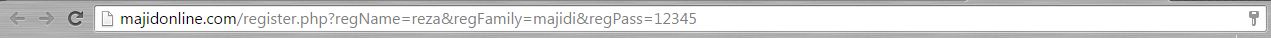
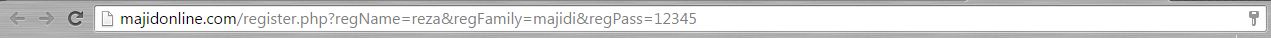
سایت که در شکل زیر مثالی برای حالت دوم در نظر گرفته شده است.

همانطور که می بینید پارامترهای فرم (regName,regFamily,regPass) به همراه
مقادیرشان در انتهای URL اضافه شده اند. البته به هیچ وجه استفاده از متد
GET برای فرم های ثبت نام یا ورود کاربر توصیه نمی شود که در ادامه بحث به
دلیل استفاده نکردن از آن می پردازیم.
متد POST برخلاف متد GET , اطلاعات را در URL ارسال نمی کند بلکه آنها را
در قالب بدنه درخواست HTTP ارسال می کند و در نتیجه امنیت بالاتری نیز
دارد. پس جز موارد خاص مانند فرم های جست و جو (کمتر از 10% فرم ها) در
بقیه فرم ها از متد POST استفاده خواهیم کرد. در ضمن اگر متد فرم را مشخص
نکنیم , مرورگر به طور پیش فرض از متد GET استفاده می کند.

برای دریافت پارمترهای فرم ارسالی می توان از آرایه های سوپرگلوبال POST و GET به صورت زیر استفاده کرد.
<?php
if (isset($_POST['sub'])) {
echo "username: ".$_POST['username']."<br/>";
echo "password: ".$_POST['password'];
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test Form</title>
</head>
<body>
<form action="" method="post">
username:<input type="text" name="username">
password:<input type="text" name="password">
<input type="submit" name="sub">
</form>
</body>
</html>
مقادیر
$_POST['username'] و
$_POST['password'] به ترتیب مقادیر
username و
password را نمایش می دهند. در ادامه به تفاوت درخواست های
POST و
GET می پردازیم...

متد GET
- به راحتی bookmark می شود.
- در مرورگر کاربر cache می شود.
- پارامترها در history کاربر به جا می مانند زیرا جزئی از URL هستند.
- پارامترها را در قالب URL ارسال می کنند و معمولا تا حداکثر 2KB می تواند ارسال شود. ( بعضی سرورها تا 64KB را نیز پشتیبانی می کنند)
- به سادگی قابل هک شدن هستند.
- فقط کاراکترهای ASCII مجاز است.
- دارای امنیت به شدت پایین می باشد.
- برای ارسال داده های مهم اعم از رمز عبور , مناسب نیست.
- امکان ارسال حداکثر 7607 کاراکتر برای داده های بزرگ وجود دارد.
متد POST
- Bookmark نمی شود.
- در مرورگر کاربر cache نمی شود.
- در هنگام ارسال دوباره فرم (فشردن کلید F5) , مرورگر پیغامی را به کاربر نمایش می دهد مبنی بر ارسال و ثبت مجدد اطلاعات.
- میتوان فایل آپلود کرد.
- هک کردن آن مشکل تر است.
- برخلاف کاراکترهای ASCII , داده های Binary هم مجاز است.
- برای ارسال داده های مهم مناسب است.
- متغیرهای ارسالی توسط این متد , در URL نمایش داده نخواهد شد.
- امکان ارسال حداکثر 8MB برای داده های بزرگ وجود دارد.
دقت کنید که جز در شرایط خیلی خاص , در اکثر مواقع از متد POST استفاده کنید..
اما مقایسه :
برای ارسال اطلاعات فرمهای HTML از مرورگر کاربر به سرور از
دو متد GET و POST که هر دو متعلق به پروتکل HTTP میباشند، استفاده می
گردد. در زبان HTML برای تعیین اینکه از کدام متد استفاده کنیم، از صفت
Method متعلق به المان Form استفاده می کنیم. این دو متد تفاوتهایی دارند
که در جدول زیر بیان شده است یکی از این تفاوتها این است که متد GET
،اطلاعات ارسالی را به URL اضافه و ارسال می کند به مثال زیر توجه کنید:
<form name="form1" action="register.php" method="GET">
Name : <input type="text" name="fname" /><br>
Age : <input type="text" name="age" /><br>
<input type="submit" name="submit" value="SEND" />
</form>
فرم بالا شامل دو فیلد fname و age و یک دکمه با نام SEND می
باشد این فرم اطلاعات خودش را به روش GET به صفحه register.php ارسال می
کند. حال اگر فیلدهای fname و age را به ترتیب برابر Ali و 21 قرار دهیم و
فرم را ارسال کنیم. شکل URL در نوار آدرس مرورگرتان به این صورت در می آید.
http://www. yourSite.com/register.php?fname=Ali&age=21
حال اگر فرم بالا را به روش POST ارسال کنیم URL ما به صورت زیر خواهد بود.
http://www.yourSite.com/register.php
|
ویژگی
|
متد GET
|
متد POST
|
|
استفاده از دکمه های BACK و Reload
|
بی اثر
|
ارسال دوباره اطلاعات (البته قبل از ارسال شدن دوباره اطلاعات مرورگر به کاربر هشدار میدهد)
|
|
Bookmark کردن
|
با زدن کلیدهای ctrl + D آدرس bookmark میشود.
|
قابلیت bookmark را ندارد.
|
|
قابلیت کش – Cache
|
کش میشود.
|
قابلیت کش را ندارد.
|
|
نوع رمزگذاری – Encoding
|
application/x-www-form-urlencoded
|
application/x-www-form-urlencoded
multipart/form-data
از multipart/form-data برای رمزگذاری داده های باینری معمولا
هنگام آپلود کردن فایلها استفاده میشود. یعنی برای آپلود فایل از این نوع
استفاده می کنیم.
|
|
ذخیره شدن در تاریخچه مرورگر – History
|
ردپای متد GET در تاریخچه مرورگر ذخیره میشود.
|
ذخیره نمیشود.
|
|
محدودیت در اندازه داده
|
متد GET اطلاعات خودش را به URL اضافه میکند. و از طرفی حداکثر اندازه URL میتواند 2048 کاراکتر باشد.
|
بدون محدودیت
|
|
محدودیت در نوع داده
|
فقط داده ی از نوع اسکی را پشتیبانی می کند.
|
بدون محدودیت. قابلیت ارسال داده های باینری را دارد.
|
|
امنیت
|
امنیت کمتری نسبت به POST دارد.از این متد برای ارسال اطلاعات حساسی مانند کلمه عبور استفاده نکنید.
|
نسبت به متد GET از امنیت بیشتری برخوردار است.پارامترهای ارسالی در تاریخچه مرورگر و در سیستم لاگ وب سرور ذخیره نمی شوند.
|
|
قابلیت مشاهده
|
اطلاعات در URL توسط همه قابل مشاهده است.
|
قابل مشاهده نیست.
|
HTTP Methods: GET vs. POST
The two most used HTTP methods are: GET and POST.
What is HTTP?
The Hypertext Transfer Protocol (HTTP) is designed to enable
communications between clients and servers.
HTTP works as a request-response protocol between a client and server.
A web browser may be the client, and an application on a
computer that hosts a web site may be the server.
Example: A client (browser) submits an HTTP request to the server; then the server
returns a response to the client. The response contains status information about
the request and may also contain the requested content.
Two HTTP Request Methods: GET and POST
Two commonly used methods for a request-response between a client and server
are: GET and
POST.
-
GET - Requests data from a specified resource
-
POST - Submits data to be processed to a specified resource
The GET Method
Note that the query string (name/value pairs) is sent in the URL of
a GET request:
/test/demo_form.php?name1=value1&name2=value2
Some other notes on GET requests:
- GET requests can be cached
- GET requests remain in the browser history
- GET requests can be bookmarked
- GET requests should never be used when dealing with sensitive data
- GET requests have length restrictions
- GET requests should be used only to retrieve data
The POST Method
Note that the query string (name/value pairs) is sent in the HTTP message body of a POST request:
POST /test/demo_form.php HTTP/1.1
Host: w3schools.com
name1=value1&name2=value2
Some other notes on POST requests:
- POST requests are never cached
- POST requests do not remain in the browser history
- POST requests cannot be bookmarked
- POST requests have no restrictions on data length
Compare GET vs. POST
The following table compares the two HTTP methods: GET and POST.
| |
GET |
POST |
| BACK button/Reload |
Harmless |
Data will be re-submitted (the browser should alert the user that the data are about to be re-submitted) |
| Bookmarked |
Can be bookmarked |
Cannot be bookmarked |
| Cached |
Can be cached |
Not cached |
| Encoding type |
application/x-www-form-urlencoded |
application/x-www-form-urlencoded or multipart/form-data. Use multipart encoding for binary data |
| History |
Parameters remain in browser history |
Parameters are not saved in browser history |
| Restrictions on data length |
Yes, when sending data, the GET method adds the data to the URL;
and the length of a URL is limited (maximum URL length is 2048
characters) |
No restrictions |
| Restrictions on data type |
Only ASCII characters allowed |
No restrictions. Binary data is also allowed |
| Security |
GET is less secure compared to POST because data sent is part of the URL
Never use GET when sending passwords or other sensitive information! |
POST is a little safer than GET because the parameters are not stored in browser history or in web server logs |
| Visibility |
Data is visible to everyone in the URL |
Data is not displayed in the URL |
Other HTTP Request Methods
The following table lists some other HTTP request methods:
| Method |
Description |
| HEAD |
Same as GET but returns only HTTP headers and no document body |
| PUT |
Uploads a representation of the specified URI |
| DELETE |
Deletes the specified resource |
| OPTIONS |
Returns the HTTP methods that the server supports |
| CONNECT |
Converts the request connection to a transparent TCP/IP tunnel |





.png)
